
Jak stworzyć sklep internetowy na wzór Pure2.sellingo.pl?
-
Jak stworzyć sklep internetowy na wzór Pure2.sellingo.pl?
Szablon graficzny Pure2
Pure2 to odświeżona wersja poprzedniego domyślnego wyglądu sklepu internetowego Sellingo. Przygotowaliśmy ją z myślą o użytkownikach, którzy chcieliby dalej korzystać z wyglądu bardzo zbliżonego do dotychczasowego, zachowując przy tym wszystkie aktualizacje i usprawnienia. Cechuje ją edytowalny moduł z możliwością ustawienia trzech banerów w jednym bloku. Z kolei na karcie produktu zaprojektowaliśmy zamknięte zakładki z informacjami o produkcie. Dzięki systemowi banerowemu sklepu Sellingo zaprojektowanie nowego wyglądu jest jeszcze łatwiejsze i przyjemniejsze!
W tej instrukcji przedstawiamy Ci krok po kroku, jak stworzyć stronę główną sklepu na wzór Pure2.sellingo.pl. Pamiętaj, że możesz zawsze edytować skórkę i zmieniać układ strony głównej według własnych upodobań.- Wygląd zaczerpnięty w dużej mierze z poprzedniej wersji.
- Dostęp do wszystkich aktualizacji i usprawnień.
- Funkcjonalny wygląd sklepu internetowego.
- Minimalistyczna karta produktu z zamkniętymi zakładami.
- Wygodny system banerowy z możliwością ustawienia trzech banerów w jednym bloku.

Zobacz demo: http://pure2.sellingo.pl/
Jak stworzyć sklep internetowy jak Pure2.sellingo.pl?
1. Aktywuj skórkę Pure2
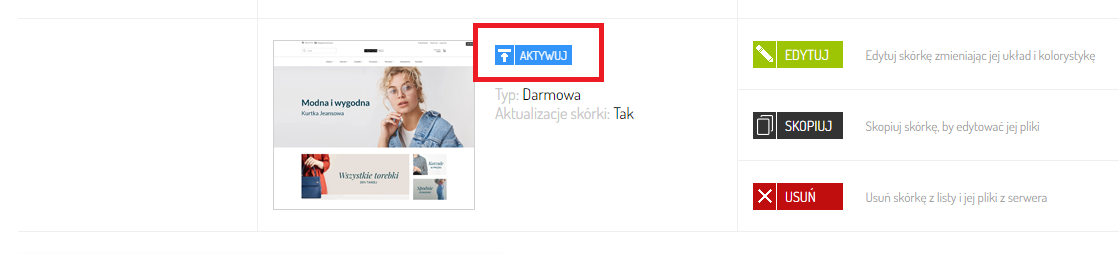
Aby aktywować skórkę, najpierw należy ją zainstalować. Zrobisz to w panelu administracyjnym Sellingo, w zakładce Administracja ⇨ Wygląd sklepu. Na dole karty znajdziesz dostępne skórki, wybierz Pure2. Proces instalacji skórki powinien trwać maksymalnie kilka minut, po jego zakończeniu należy aktywować skórkę, klikając w zaznaczony na screenie przycisk.

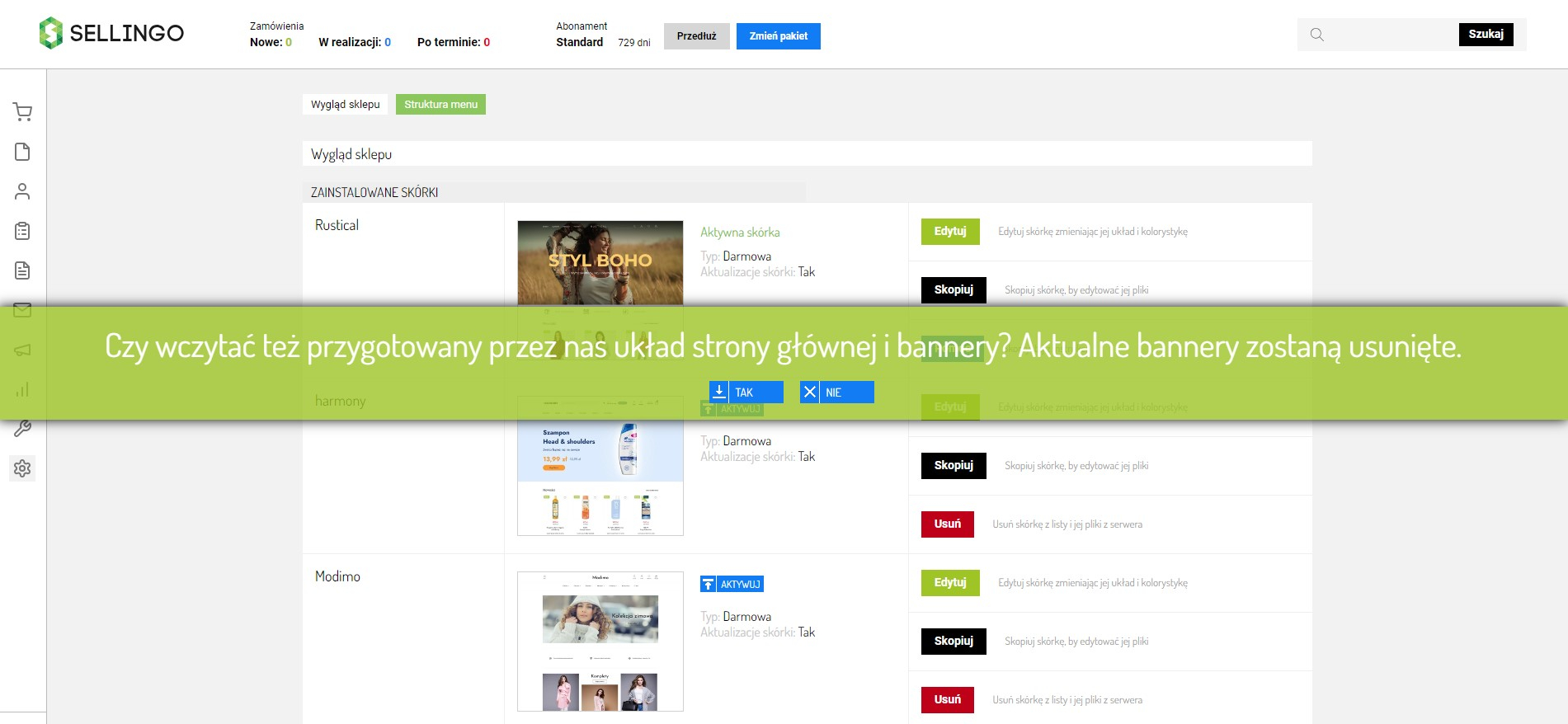
Pamiętaj! W tym momencie możesz zdecydować, czy wgrać przygotowany przez nas predefiniowany układ strony głównej, czy zachować dotychczasowe zmiany. Wczytanie gotowego układu strony umożliwi Ci zastosowanie specjalnie zaprojektowanych modułów banerowych. Pamiętaj jednak, że jeśli masz już skonfigurowany wygląd sklepu, utracisz takie dane jak wybrana kolorystyka, czy wgrane banery reklamowe.

2 Dodaj własne logoLogotyp możesz wstawić w dowolnym rozmiarze, ale zostanie on skompresowany do poniższych wymiarów:
max-width: 180px;
max-height: 64px.

3 Skonfiguruj reprezentatywny baner głównyGłówny baner sklepu zajmuje całą szerokość ekranu. Rozmiar zdjęcia musi wynosić 1920x750px dla tła głównego i 480x486px dla wersji mobilnej. Napisy wygenerujesz samodzielnie w systemie banerowym.
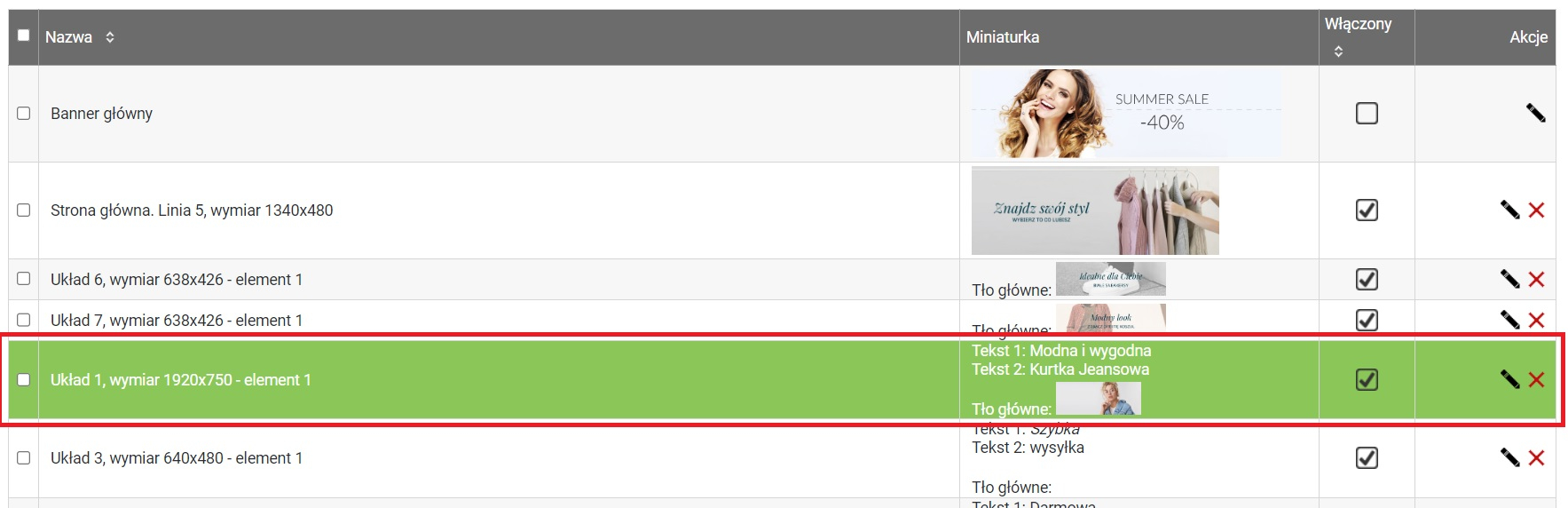
Baner główny ustawisz w zakładce Reklama ⇨ Bannery.
Kliknij edytuj przy banerze o nazwie "Układ 1, wymiar 1920x750 - element 1”.

Zdjęcia wgrasz z prawej strony, poniżej możesz je opisać, aby lepiej pozycjonować stronę. Zaznacz checkbox Obraz nadpisuje wysokość, aby tło zajęło całą wysokość ekranu.

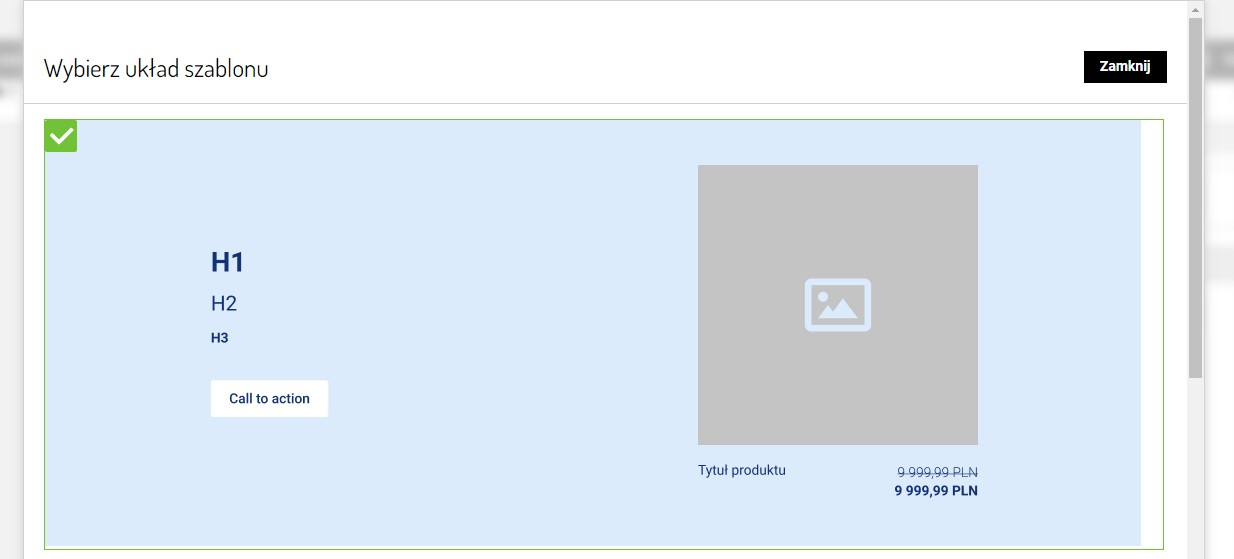
Kliknij w ikonę narzędzia przy Konfiguruj wygląd szablonu, aby wybrać układ ułożenia baneru. W banerze może zostać osadzony również produkt z Twojej oferty asortymentowej lub dodane zdjęcie z sesji fotograficznej. W demo skórki Pure2 zastosowaliśmy pierwszy układ.

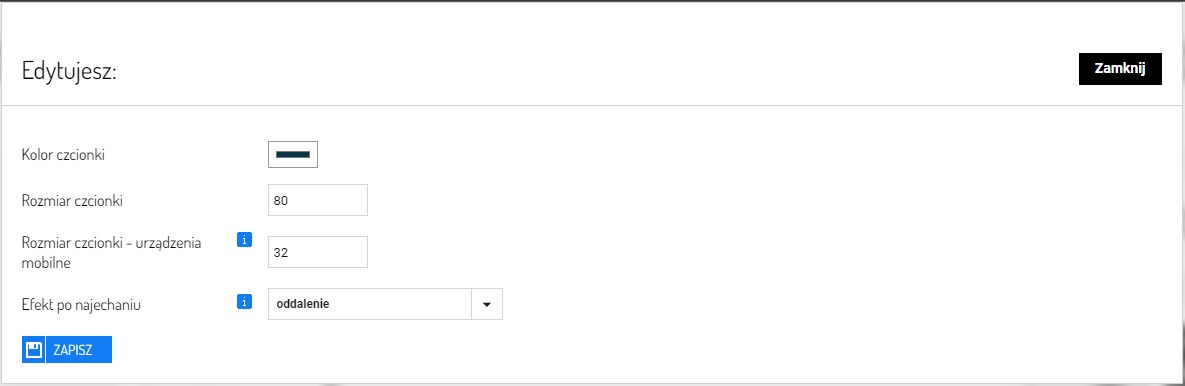
Do baneru możesz dodać maksymalnie trzy nagłówki. Rozmiar oraz kolor czcionki zmienisz, klikając ikonę narzędzia. Najlepiej używać stonowanych kolorów napisu, aby elementy takie jak Dodaj do koszyka bardziej się wyróżniały. W Pure2 dla Tekstu 1 zastosowaliśmy wielkość 80 (dla wersji mobilnej 32), natomiast dla Tekstu 2 jest to rozmiar 52 (dla wersji mobilnej 24). Możesz zostawić puste pola, wtedy rozmiar czcionki dostosuje się automatycznie, dzięki czemu zostanie zeskalowany odpowiednio dla wersji desktop i mobilnej. Możesz ustawić także różne efekty dla baneru, które pokażą się po najechaniu myszką na tekst.

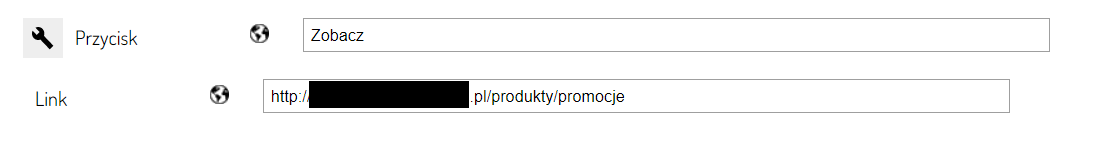
Na banerze możesz dodać także przycisk Call to action, kierujący np. do strony z nową kolekcją czy wyprzedażą. W odpowiednim okienku wpiszesz tekst znajdujący się na nim oraz dodasz właściwy link przekierowujący.

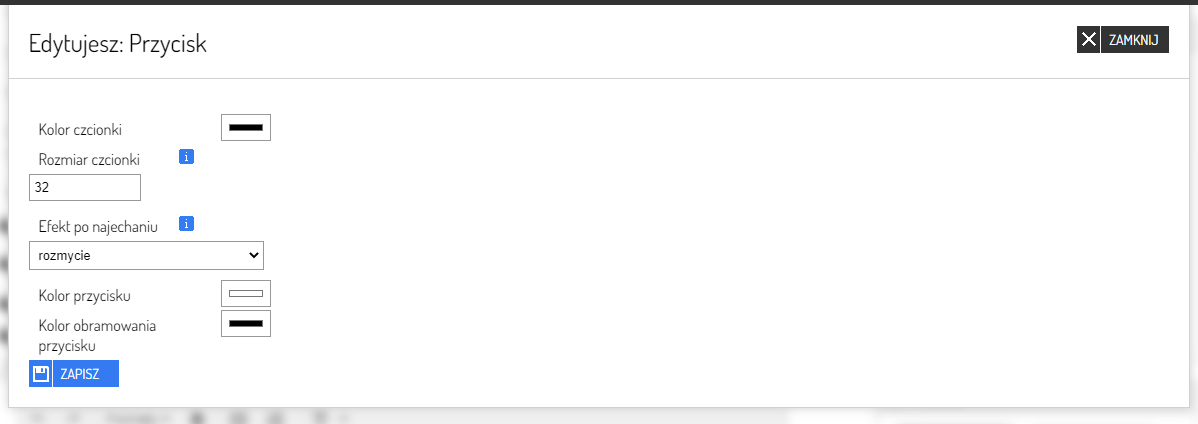
Natomiast aby zedytować przycisk, zmieniając jego kolor oraz dostosowując czcionkę - kliknij w ikonę narzędzia znajdującą się obok Przycisku.

Możesz skorzystać również z opcji dodania własnego tekstu HTML, który pojawi się na banerze w wybranych przez Ciebie stylach. Kod wkleisz po zaznaczeniu checkboxa Własny HTML.
Tak jak wcześniej pisaliśmy, do baneru możesz dodać produkt, który chcesz najbardziej wypromować lub oddzielną fotografię np. z sesji produktowej.
Zobacz, jak to zrobić.

Po udanej konfiguracji baneru zapisz zmiany, klikając w niebieski przycisk na dole strony. Aby zobaczyć zmiany od razu na swojej stronie, pamiętaj wyczyścić pamięć.

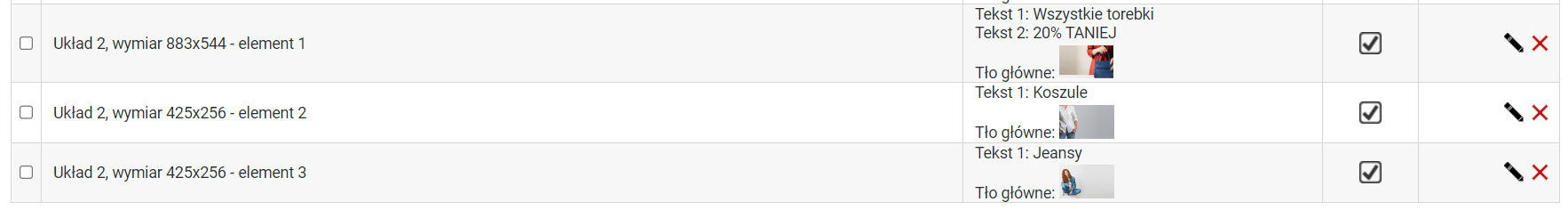
4 Ustaw moduł z trzema baneramiPod głównym banerem w Pure2 zastosowaliśmy układ trzech banerów. W predefiniowanej skórce, w zakładce Reklama ⇨ Bannery jest to Układ 2 składający się z trzech elementów.

Każdy z powyższych elementów musisz edytować. Większa grafika, czyli element 1 z lewej strony powinna mieć rozmiar 883x544px. Natomiast dwie mniejsze grafiki (element 2 i 3) rozmiar 425x256px. W każdym z tych trzech układów wgrasz zdjęcie i dodasz tekst analogicznie jak w banerze głównym. Rodzaj fontu dostosuje się automatycznie do wyglądu dema Pure2.
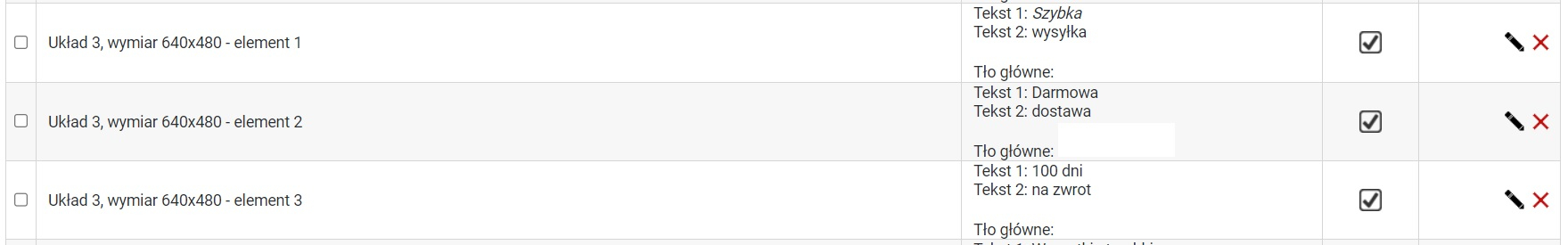
5 Dodaj banery social proofMałe banery umieszczone na stronie głównej pełnia rolę dowodu słuszności społecznej. Osoba, do której kierujemy informację o np. darmowej dostawie, szybkiej wysyłce czy korzystnych warunkach zwrotu prawdopodobnie chętniej skorzysta z naszej oferty. Wykorzystaj te banery, aby zrobić na kliencie dobre wrażenie. Pamiętaj przy tym, że przekaz musi być bardzo prosty, nie jest to miejsce do reklamowania social mediów, ani swojej docelowej oferty. Dodaj tu informacje, których klient może szukać, np. informację o formach zwrotu, czy kosztach dostawy.
Do banerów wykorzystaj białe tło, na którym dodasz odpowiedni napis. Białe pole powinno mieć wymiar 640x480px.
Banery dodasz w zakładce Reklama ⇨ Bannery.

Kliknij edycję pierwszego elementu. Białe tło dodaj jako tło główne, napisy wygenerujesz automatycznie. Zrób tak samo dla pozostałych trzech elementów.

6 Polecane produkty
W skórce Pure2 na stronie głównej wprowadziliśmy sekcję z polecanymi produktami.

Aby dodać produkty do sekcji Polecane, przejdź do zakładki Asortyment i wykonaj kroki według poniższej instrukcji:
⇨ Jak oznaczyć produkt jako polecany w sklepie Sellingo?
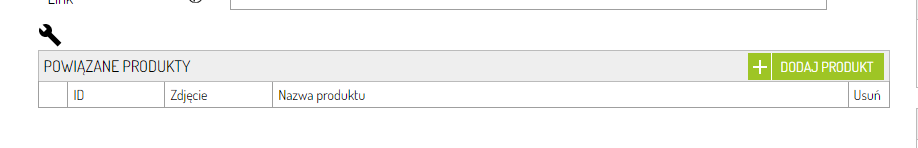
7 Ustaw produkty w wyróżnionych banerachCzwarty baner skonfigurujesz analogicznie jak baner główny. Natomiast banery poniżej to banery promocyjne, w których zastosowano możliwość dodania produktu obok. W ten sposób wypromujesz produkty, na których najbardziej Ci zależy.

Po zainstalowaniu skórki miejsca na produkty są puste, musisz je dodać samodzielnie z własnej bazy asortymentu. Kliknij w element 1 w Układzie 6, produkt dodasz według instrukcji z poniższego filmu:
Zrób to samo dla elementu 1 w Układzie 7.

Jeśli nie chcesz korzystać z tego modułu, wystarczy, że w edycji skórki (Administracja ⇨ Wygląd sklepu ⇨ edytuj) przesuniesz odpowiedni element do sekcji "Nieaktywne elementy”

8 Uzupełnij stronę informacyjnąW demo Pure2 na końcu zastosowano blok ze Stroną informacyjną. W ten sposób możesz dodać informacje o swoim sklepie internetowym, aby go jeszcze lepiej wypozycjonować. Po zainstalowaniu skórki z predefiniowanym układem strona informacyjna zostanie podstawiona domyślnie. Możesz ja zmienić w edycji skórki (Administracja ⇨ Wygląd sklepu ⇨ edytuj):

Kliknij ołówek przy zaznaczonym na powyższym screenie elemencie i wybierz stronę, która ma znaleźć się na stronie głównej Twojego sklepu.

Stronę zedytujesz w zakładce Treści ⇨ Strony.
Pamiętaj, że możesz dowolnie konfigurować wygląd strony głównej, tj. zmieniać kolorystykę ikon i przycisków, ułożenie stopki czy wygląd headera. W edycji skórki zmienisz układ strony głównej, dodasz nowe bloki lub usuniesz niepotrzebne banery.
Wszystkie możliwości edycji nowych skórek przedstawiliśmy w poniższej instrukcji:
Skorzystaj z naszej oferty graficznejJeśli potrzebujesz pomocy w stworzeniu najlepszego układu strony wraz z profesjonalnymi banerami, sprawdź naszą ofertę pakietów graficznych. Na Twoje zlecenie możemy wykonać także indywidualny projekt Twojego sklepu, aby maksymalnie wyróżniał się na tle konkurencji.
POWIĄZANE ARTYKUŁY:Zobacz jak stworzysz sklep internetowy na skórce Harmony
Jak stworzyć sklep internetowy na wzór Harmony.sellingo.pl
Zobacz jak stworzysz sklep internetowy na skórce Modimo
Jak stworzyć sklep internetowy na wzór Modimo.sellingo.pl
Zobacz jak stworzysz sklep internetowy na skórce Patio
Jak stworzyć sklep internetowy na wzór Patio.sellingo.pl
Zobacz jak stworzysz sklep internetowy na skórce Rustical
Jak stworzyć sklep internetowy na wzór Rustical.sellingo.pl?



