Aktualizacja algorytmów Google, czyli wskaźniki Core Web Vitals
Aktualizacja algorytmów Google, czyli wskaźniki Core Web Vitals
Badania przeprowadzone w kwietniu i maju tego roku wskazują, że aż 80% Polaków przekonała się, że zakupy w Internecie są szybkie i łatwe. Poniekąd wymusiła to na nich sytuacja epidemiologiczna i zamknięcie sporej liczby sklepów stacjonarnych na długi czas, aczkolwiek jest to zdecydowanie duża zmiana, która może okazać się stałą tendencją. Ponad 65% konsumentów ze względu na obostrzenia zaczęła kupować przez Internet produkty, które wcześniej nabywali głównie lub wyłącznie w sklepach stacjonarnych.
Naturalnie zmusiło to sprzedawców do przeniesienia swojego biznesu do sieci. W związku z nowymi trendami światowy gigant Google przygotował na ten rok kolejne aktualizacje, które mają poprawiać jakość świadczonych w Internecie usług. Jedną z nich jest Core Web Vitals, czyli trzy metryki, które Google uważa za najistotniejsze w kontekście doznań użytkownika Twojej strony. W tym artykule wyjaśnimy, co badają owe wskaźniki, i jaki wpływ ma dobrze zaprojektowana wersja strony mobilnej na pozycjonowanie Twojego serwisu.
Zwiększony udział urządzeń mobilnych
Na uwagę zasługuje również fakt, że aż 45% ankietowanych dokonuje zakupów w Internecie za pomocą urządzeń mobilnych. Jest to zdecydowanie szybszy i wygodniejszy sposób dla użytkowników na poszukiwanie produktów online. Oznacza to, że strony mobilne sklepów internetowych w większym stopniu niż dotychczas są pożądane. Już od 2018 roku Google korzysta z aktualizacji Mobile First Index, co oznacza, że pierwszeństwo w indeksacji mają wersje mobilne witryny. To strona mobilna jest punktem startowym dla robotów Google w pozycjonowaniu Twojego serwisu.
Dlatego sklep internetowy powinien być zaprojektowany przede wszystkim w przyjazny i wygodny dla potencjalnego klienta sposób, tak aby z łatwością mógł dokonać zakupu produktu na smartfonie w ciągu zaledwie paru minut. Właśnie to badają roboty Google i w pierwszej kolejności w wyszukiwarce pokazują strony najbardziej responsywne (dostosowane do ekranu smartfona).

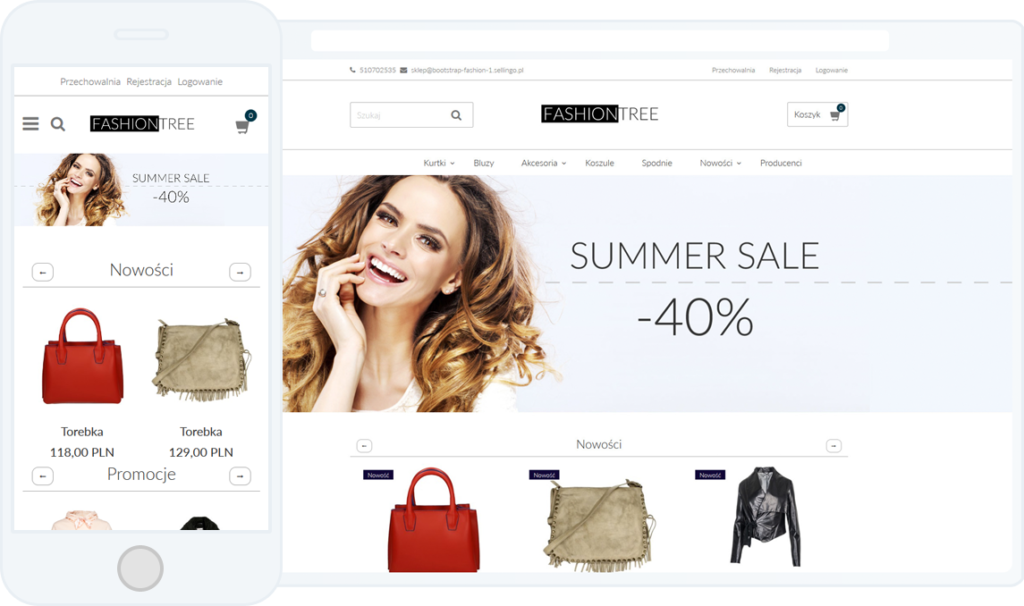
Sklep Sellingo w pełni responsywny
Za czytelność sklepów online na smartfonach i tabletach odpowiada projektowanie stron w technice RWD, czyli responsive web design – technice uniwersalnej, dostosowanej rozmiarem i układem do różnych rozdzielczości w zależności od przekątnej ekranu, na jakim strona ma być wyświetlona. Wszystkie sklepy Sellingo są responsywne, nawet w pakiecie darmowym wykonane w taki sposób, aby były czytelne zarówno w przeglądarkach desktopowych, jak i na urządzeniach mobilnych. Nie musisz więc obawiać się o problemy techniczne, z jakimi borykać się mogą klienci, poruszając się po stronie. Wszystkie darmowe skórki instalowane wraz ze sklepem Sellingo są domyślnie zaprojektowane i przystosowują się dynamicznie do urządzeń mobilnych.
Co składa się na responsywność strony? Aktualizacja algorytmów Google
Core Web Vitals stanie się czynnikiem rankingowym stron internetowych w sierpniu 2021 roku, a to oznacza, że od tego momentu roboty Google mogą lepiej pozycjonować strony zoptymalizowane pod względem wskaźników CWV. Są to czas wczytywania, interaktywność i stabilność ładowanej treści. Zwłaszcza w branżach konkurencyjnych mogą okazać się one szczególnie istotne, dlatego warto skupić się na optymalizacji strony, aby pod wpływem aktualizacji nie stracić cennego ruchu na stronie. Google pierwsze wdrożenia zapowiada na połowę czerwca, co pozwoli przeglądarce monitorować wszelkie nieprawidłowości.
Co badają wskaźniki Core Web Vitals?

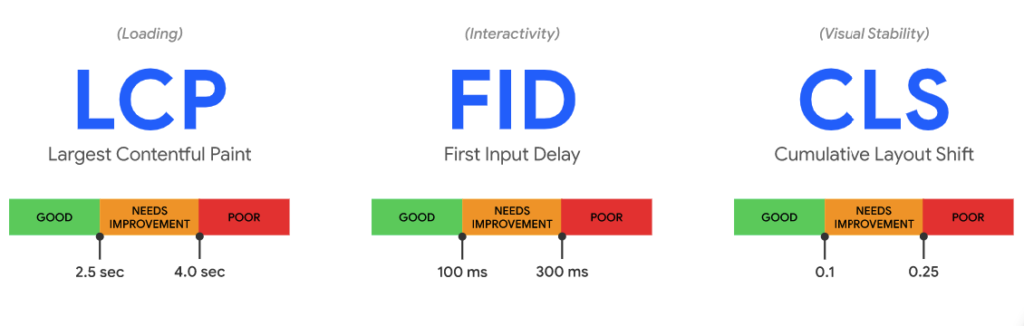
Core Web Vitals to przede wszystkim trzy metryki:
LCP (Largest Contentful Paint), czyli największe wyrenderowanie treści, pokazuje szybkość ładowania strony. LCP mierzy czas potrzebny przeglądarce do załadowania największego elementu na stronie i dotyczy obszaru nad linią załamania. Wynik do 2,5 sekundy oceniany jest jako pozytywny. Natomiast czas ładowania strony powyżej 4 sekund jest określany jako alarmująco niski i wskazuje na wysokie ryzyko opuszczenia przez użytkownika strony.
FID (First Input Delay) to opóźnienie przy pierwszym działaniu, wskazujące na interaktywność serwisu. FID to czas liczony od momentu wykonania akcji przez użytkownika do reakcji przeglądarki na tę czynność. Prawidłowy czas reakcji powinien mieścić się w granicach 0,1 sekundy.
CLS (Cumulative Layout Shift) odpowiada za pomiar stabilności wizualnej układu strony. CLS oznacza całkowitą liczbę niekontrolowanych przesunięć elementów strony podczas jej ładowania. Prawidłowa wartość powinna być mniejsza niż 0,1. Wartość powyżej 0,25 uznawana jest za wymagającą pilnej optymalizacji, ponieważ użytkownik w wyniku przesunięcia na stronie, może przypadkowo kliknąć w niepożądane miejsce. Wyskakujące POP-upy nie wpływają na pomiar wskaźniku CLS.
W jaki sposób zbadać stronę?
Aby sprawdzić, czy Twoja strona jest prawidłowo zoptymalizowana, możesz użyć dwóch łatwo dostępnych narzędzi, mianowicie Google Search Console oraz PageSpeed Insights.
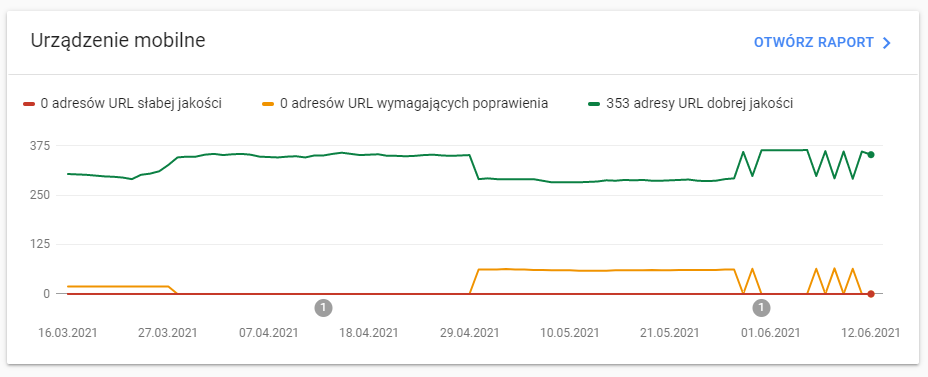
Google Search Console pokazuje, czy strona dostosowana jest do wersji mobilnej i na komputery. Pokazuje liczbę adresów URL na stronie i ich jakość. W raporcie znajdują się także ewentualne błędny związane z obiema wersjami strony, obejmujące wskaźniki CWV.

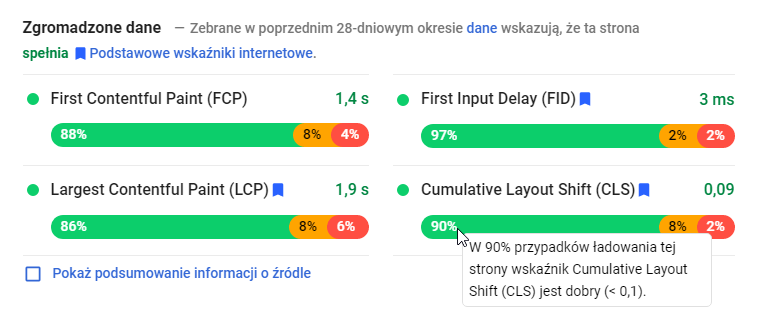
PageSpeed Insights to narzędzie, które prezentuje, na jakim poziomie są wskaźniki Core Web Vitals. Oprócz LCP, FID i CLS mierzy również FCP, czyli First Contentful Paint, który mierzy czas, jaki potrzebny jest przeglądarce na załadowanie pierwszego contentu na stronie (treści, grafiki czy filmu).

Jeśli potrzebujesz pomocy w pozycjonowaniu, skontaktuj się z nami! Oferujemy oprogramowanie w pełni responsywne, dostosowane do wszystkich przeglądarek i urządzeń. Z Sellingo unikniesz kiepskich wskaźników. Jeśli chcesz zwiększyć ruch na stronie, wypełnij nasz formularz, a przedstawiciel handlowy skontaktuje się z Tobą z przygotowaną indywidualną ofertą.